Frontend en Angular
En anteriores entradas se creo la parte del servidor de nuestra aplicación . Para la parte cliente o frontend usaremos Angular 6.
El código fuente del programa lo tenéis, como siempre, en mi página de GitHub.
Lo primero sera instalar Angular, para ello tenemos un excelente manual de como hacerlo en la página web de Angular. Básicamente es instalar el servidor de aplicaciones Node.js. y su aplicación incluida npm (es un solo ejecutable) de https://nodejs.org/en/download/ y luego, en una shell (cmd en windows), ejecutar:
lo cual nos instalara Angular, bajando de Internet todos los ficheros necesarios (que son bastantes).
Ahora crearemos nuestro proyecto a través del interprete de comandos (shell) de Angular (Angular CLI) que acabamos de instalar.
Para ello abriremos un terminal en nuestro sistema operativo (Windows con CMD y Linux con una shell), nos posicionaremos en la carpeta donde vamos a crear nuestro proyecto y ejecutaremos el siguiente comando:
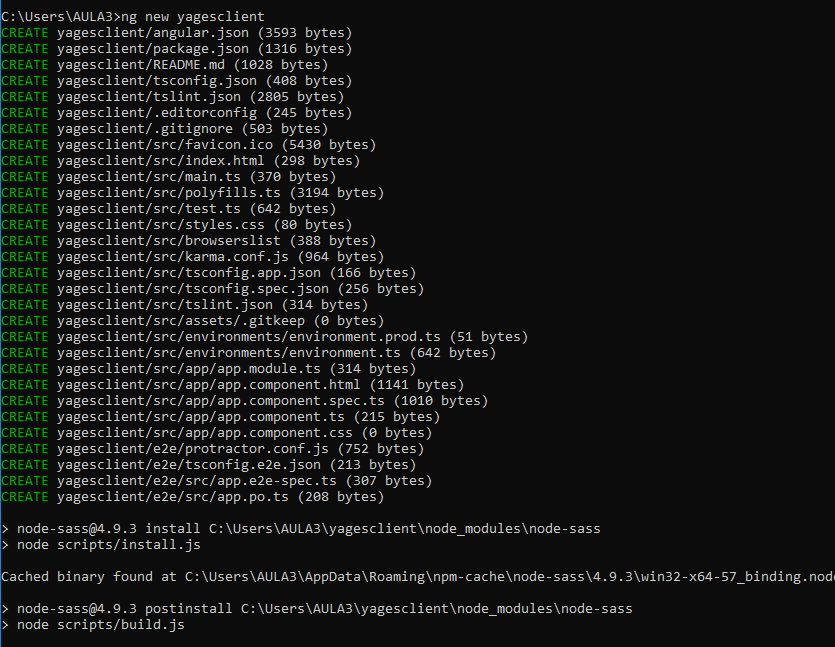
Este comando creara la estructura básica (o template que dirían los ingleses) para el proyecto. Es normal que le cueste un rato, ya que descarga muchos ficheros de internet .
Esta es una salida típica del comando **ng new **en una ventana windows:
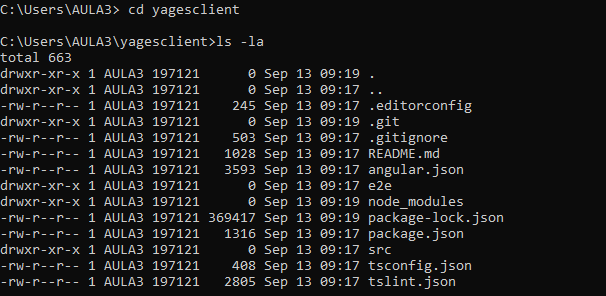
Y podemos ver que nos ha creado el directorio **yagesclient, **debajo del directorio donde estábamos:
Ahora mismo ya podríamos ver esa aplicación mínima que hemos creado en nuestro navegador. Para ello, lanzamos nuestro servidor web con el comando:
Este comando nos mostrara la siguiente salida:
Tambien abrirá una ventana de nuestro navegador donde podremos ver nuestra aplicación.
Fácil, ¿ verdad ?. Como se puede observar con muy poco esfuerzo se ha creado una aplicación en Angular, totalmente funcional que el servidor de Node que hemos instalado sirve.